◆管理站点中的文件与文件夹
◆上传站点的方法与技巧
◆检查站点的兼容性
◆检验站点下载速率
◆上传站点的方法与技巧
◆检查站点的兼容性
◆检验站点下载速率
◆测试站点内链接
利用Dreamweaver网站制作定义站点
根据网站运行位置的不同,可以把站点分为本地站点和远程站点两种。本地站点以个人系统为服务器环境进行运行,而远程站点则以互联网上的服务器为环境进行运行。本文具体介绍如何在本地定义站点。
1.新建静态站点,也称为静态页面站点,就是不需要服务器环境的支持也能够运行页面。定义本地站点的具体操作步骤如下
【操作步骤】
第1步,启动Dreamweaver.选择【站点】【新建站点】命令,打开【未命名站点l的站点定义为】对话框。
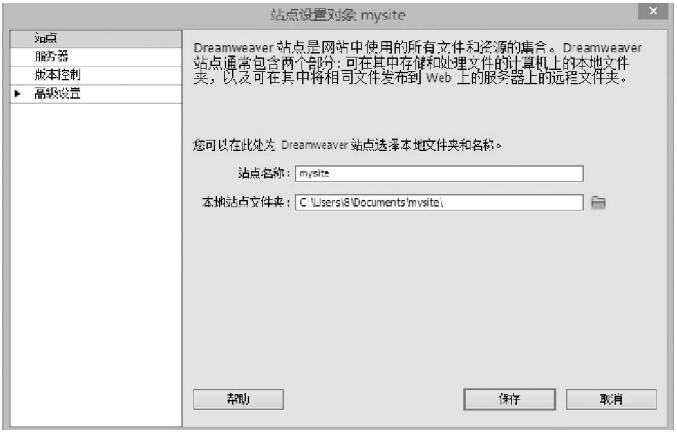
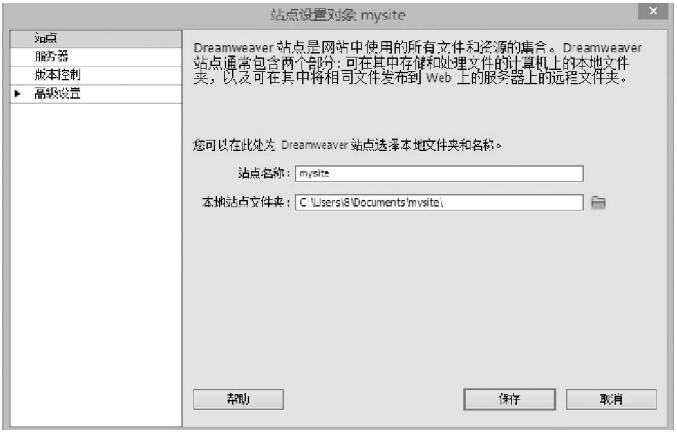
第2步,在【站点名称】文本框中输入站点名称,如mvslte,在【本地站点文件夹】文本框中设置站点在本地文件中的存放路径,可以直接输入,也可以用鼠标单击右侧的【选择文件】按钮选择相应的文件夹,如图13.l所示。

制作网站步骤示意图13.1定义本地信息
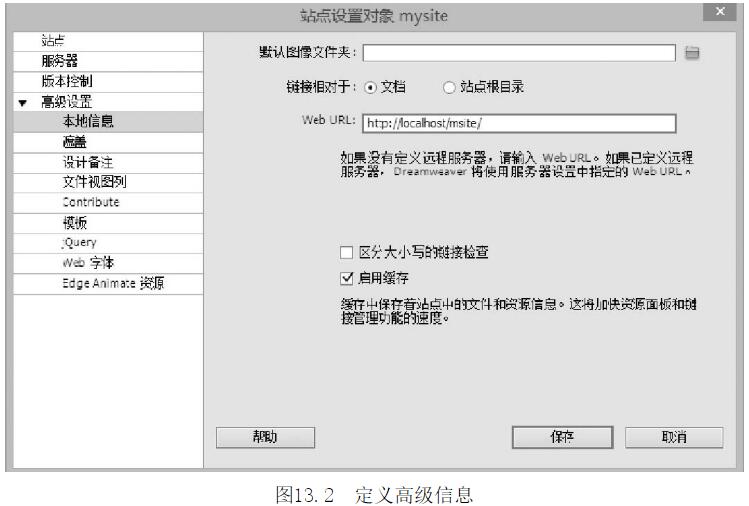
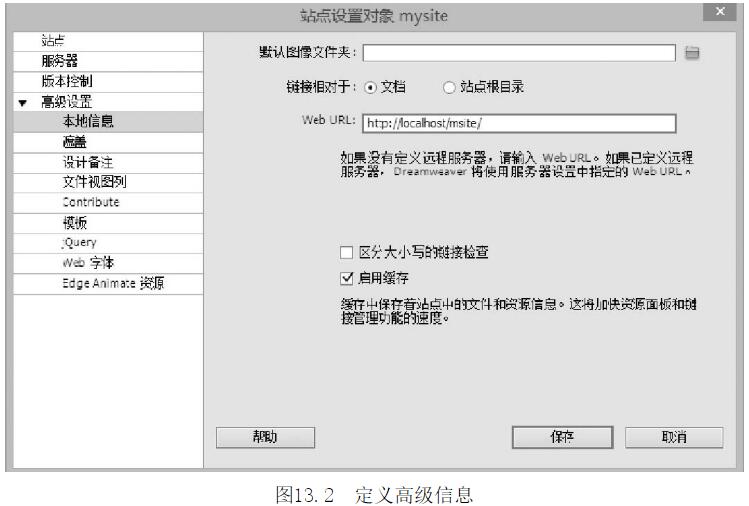
第3步,选择【高级设置】选项卡,展开高级设置选项,在左侧的选项列表中单击【本地信息】选项。然后在【本地信息】对话框中设置本地信息,如图
13.2所 示。
示。
13.2所
 示。
示。
1.【默认图像文件夹】文本框:设置默认的存放站点图片的文件夹。但是对于比较复杂的网站,图片往往不仅仅只存放在个文件夹中,因此可以不输入。
2.【链接相对于】栏:定义当在Dreamweaver为站点内所有网页插入超链接时是采用相对路径,还是绝对路径,如果希望是相对路径则可以选中【文档】单选按钮.如果希望以绝对路径的形式定义超链接,则可以选中【站点根目录】单选按钮。
3.Web URL文本框:输入网站的网址,该网址能够供链接检查器验证使用绝对地址的链接。在输入网址时需要输入完全网址,例如,http://localhost/msite/。该选项只有在定义动态站点后有效。
4.【区分大小写的链接检查】复选框:选中该复选框可以对链接的文件名称大小进行区分。
5.【启用缓存】复选框:选中该复选框可以创建缓存,以加快链接和站点管理任务的速度,建议用户要选中。
本地制作网站步骤之新建虚拟站点
定义本地动态虚拟站点可以在上面介绍的定义本地静态站点基础上,添加虚拟服务器环境设置即可。
【操作步骤】
第1步,启动Dreamweaver,先在本地创建个虚拟远程目录.用来作为服务器端应用程序的根目录,然后在本地再创建个本地目录。
网站制作公司提示:为了测试方便,可以定义本地目录和远程目录为同个文件夹,这样更方便文件管理和测试.避免文件频繁上传和下载
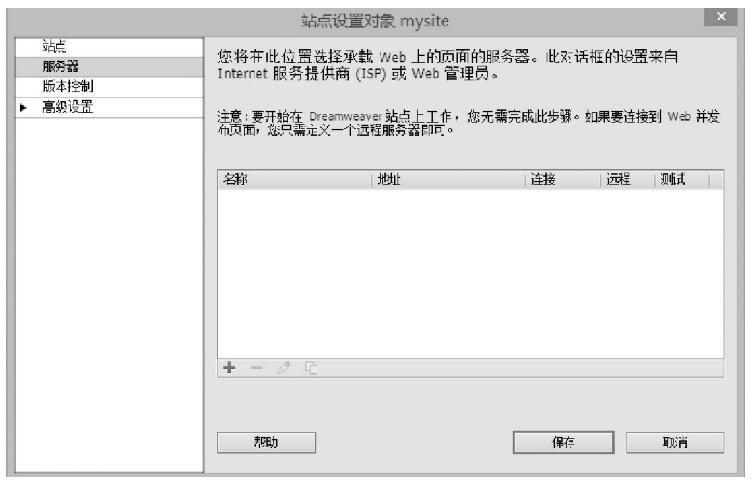
第2步,在Dreamweaver中,选择【站点】【新建站点】命令,打开【站点设置对象mvsitel对话框,单击【服务器】选项,切换到服务器设置面板。
第3步,在【服务器】选项面板中单击+按钮,如图13.3所示。 显示增加服务器技术面板,在该面板中定义服务器技术,如图13.4所示。
显示增加服务器技术面板,在该面板中定义服务器技术,如图13.4所示。
 显示增加服务器技术面板,在该面板中定义服务器技术,如图13.4所示。
显示增加服务器技术面板,在该面板中定义服务器技术,如图13.4所示。
网站制作步骤示意图13.4定义服务器技术
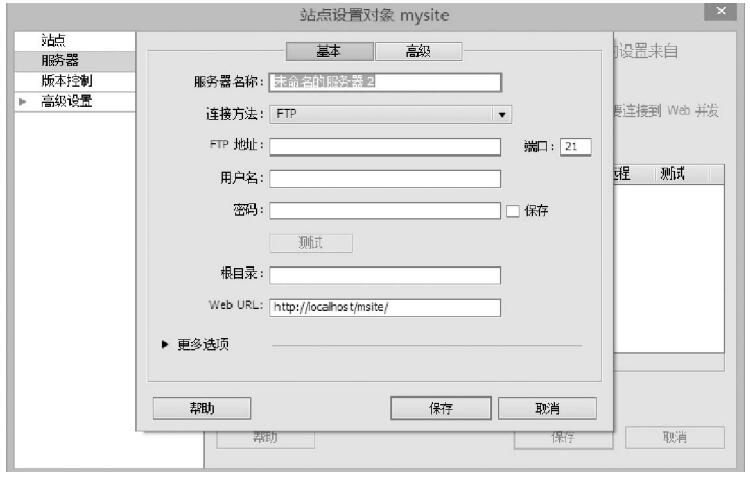
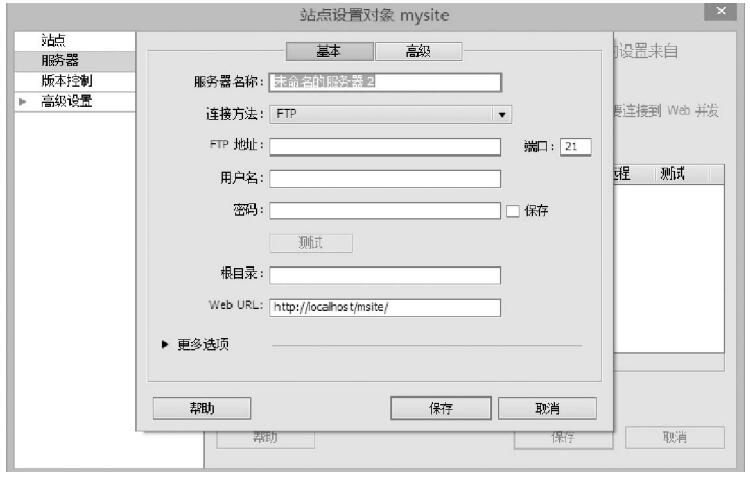
第4步,在【基本】选项卡中设置服务器基本信息,如图13.5所示。
图13.5定义基本信息
(1)在【服务器名称】文本框中输入站点名称,如php_site。
(2)在【连接方式】下拉列表框中选择【本地/网络】选项。实现在本地虚拟服务器中建立远程连接,也就是说设置远程服务器类型为在本地计算机上运行网页服务器。
(3)在【服务器文件夹】文本框中设置站点在服务器端的存放路径,可以直接输入,也可以用鼠标单击右侧的【选择文件】按钮选择相应的文件夹。为了方便管理,可以把本地文件夹和远程文件夹设置相同的路径。
(4)在Web URL文本框中输入虚拟服务器的网址,也可以暂时不定义,等设置测试服务器之后,Dreamweaver会自动设置,其他选项可以保持默认值。
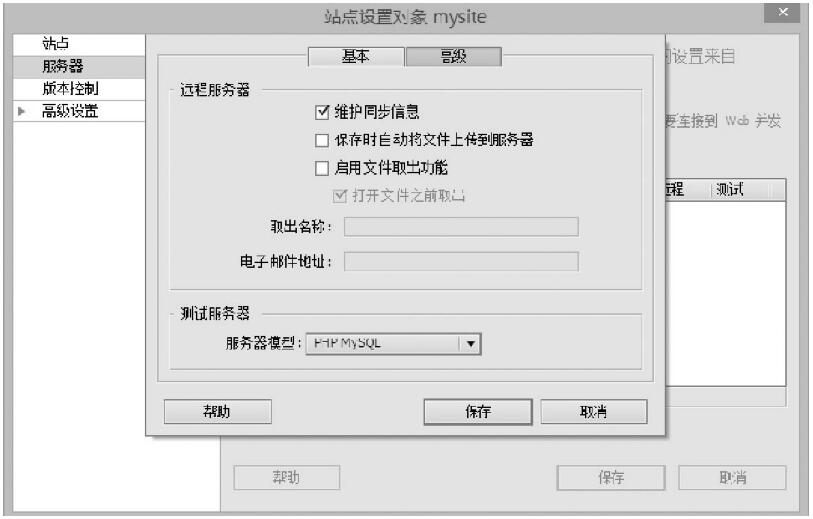
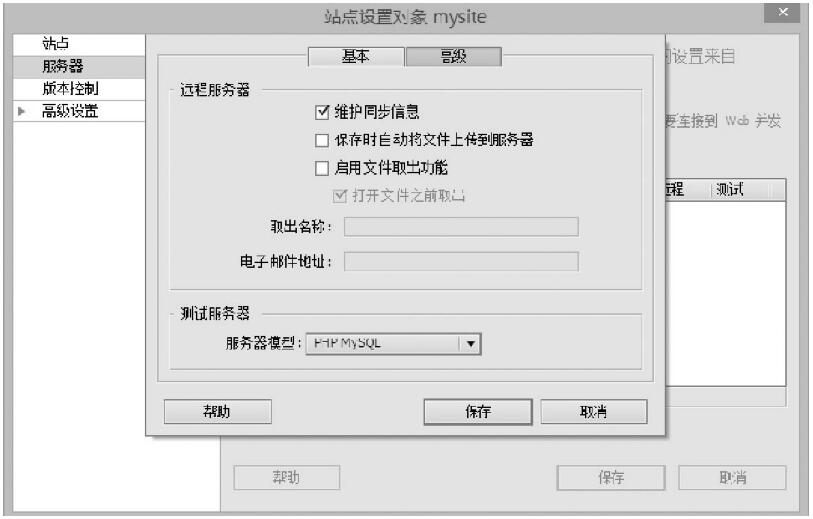
第5步在【站点设置对象mvsitel对话框中选择【高级】选项卡,设置服务器的其他信息,如图13.6所示。

在【服务器模型】下拉列表框中选择PHP MySQL技术。服务器模型用来设置服务器支持的脚本模式包括无、ASP JavaScript、ASP VBScript、ASP.NET C#、ASP. NET VB、ColdFusion、JSP和PHP MySQL。目前使用比较广泛的有ASP、JSP和PHP 3种服务器脚本模式。
在【远程服务器】栏中,还可以设置各种协助功能,详细说明如下。
1.选中【维护同步信息】复选框,可以确保本地信息与远程信息同步更新。
2.选中【保存时自动将文件上传到服务器】复选框,可以确保在本地保存网站文件时,会自动把保存的文件上传到远程服务器。
3.选中【启用文件取出功能】复选框,则在编辑远程服务器上的文件时.Dreamweaver会自动锁定服务器端该文件,禁止其他用户再编辑该文件,防止同步操作可能会引发的冲突。
4.在【取出名称】和【电子邮件地址】文本框中输入用户的名称和电子邮件地址,确保网站团队内部即时进行通信,相互沟通。
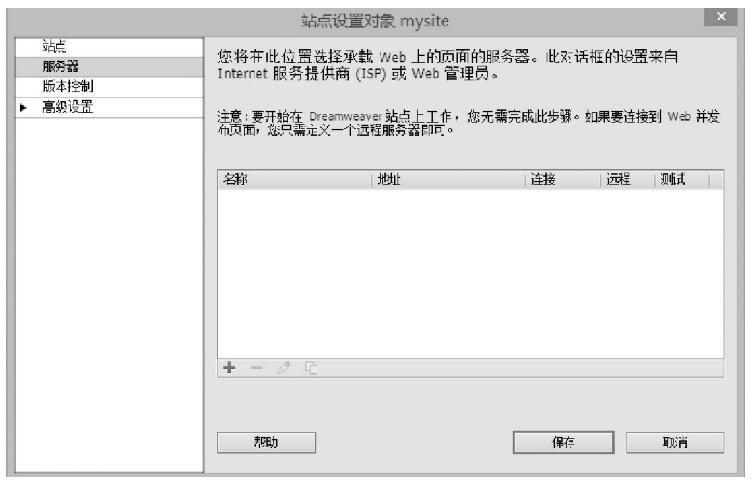
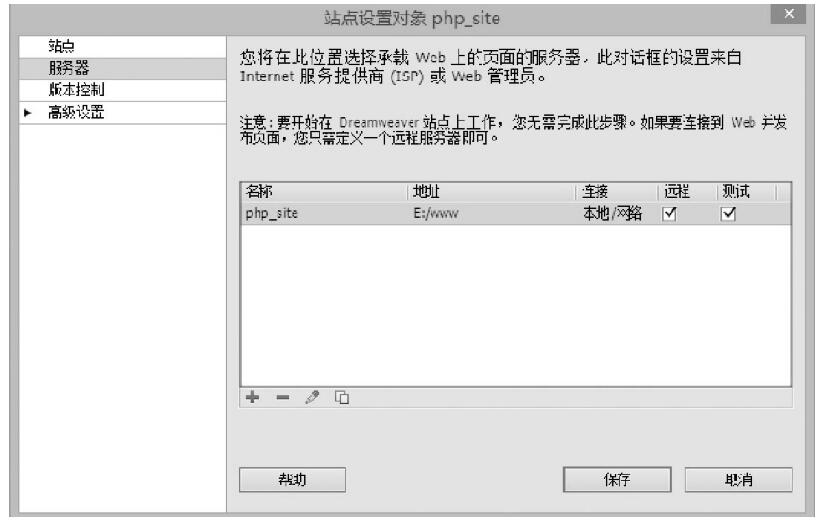
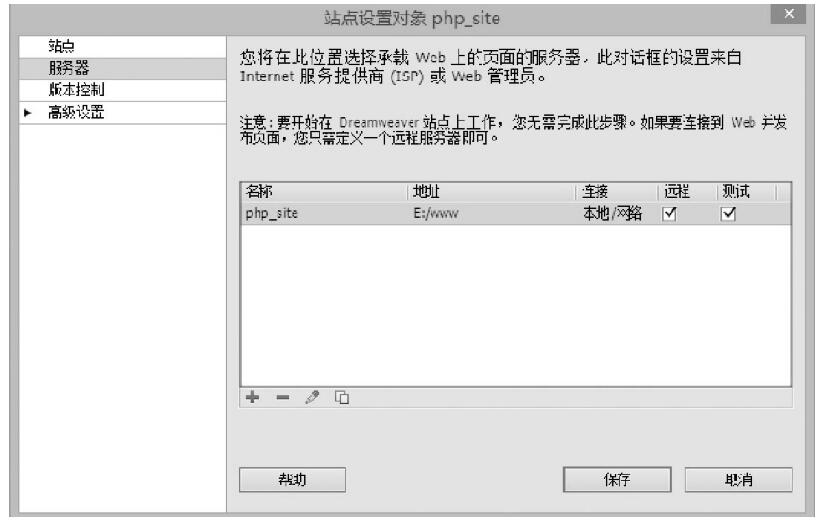
第6步,设置完毕,单击【保存】按钮,返回【站点设置对象php_site】对话框,这样即可建立个动态网站,如图13.7所示。
此时如果选中新定义的服务器,则可以单击下面的【编辑】按钮矿重新设置服务器选项。当然也可以单击【删除】按钮删除该服务器,或者单击【增加】按钮再定义一个服务器。而单击【复制】按钮可复制选中的服务器。

此时如果选中新定义的服务器,则可以单击下面的【编辑】按钮矿重新设置服务器选项。当然也可以单击【删除】按钮删除该服务器,或者单击【增加】按钮再定义一个服务器。而单击【复制】按钮可复制选中的服务器。
第7步,选择【站点】【管理站点】命令,打开【管理站点】对话框,用户就可以看见刚刚建立的动态站点。
第8步,选择【窗口】【文件】命令.或者按F8键,打开【文件】面板。单击【文件】下拉列表右侧的向下三角按钮,在打开的下拉列表中选择刚建立的php_site动态网站.这时就可以打开php_site站点.然后进行站点内容管理,或者创建站点页面等操作。好了,帮做网文关于网站制作本地搭建实操步骤就分享到这里,希望能给您有所帮助,谢谢关注。
 在线咨询
在线咨询